Table of Contents
I’ve been writing a lot of html and css lately. I already used web-mode which provides highlighting and indentation for html, css, and javascript files in Emacs.
Recently I come accross Emmet. It’s not officially supported in Emacs, (well, most web developers use Sublime, I guess) but there is a package for Emmet in Emacs.
Here’s the detail of my current web development settings in Emacs.
Installed packages
- web-mode: highlighting, indentation, closing tags, jumping tags, commenting
- company-web: completion of keywords as you type
- yasnippet: shortcut to write a snippet
- emmet-mode: smarter yasnippet
Automatically load web-mode when opening web-related files
(add-to-list 'auto-mode-alist '("\\.ts\\'" . web-mode))
(add-to-list 'auto-mode-alist '("\\.html?\\'" . web-mode))
(add-to-list 'auto-mode-alist '("\\.css?\\'" . web-mode))
(add-to-list 'auto-mode-alist '("\\.js\\'" . web-mode))

Set indentations
Hook is executed when the mode is turned on. Here I set the indentations (I prefer indentation size of 2 spaces).
(defun my-web-mode-hook ()
"Hooks for Web mode."
(setq web-mode-markup-indent-offset 2)
(setq web-mode-code-indent-offset 2)
(setq web-mode-css-indent-offset 2)
)
(add-hook 'web-mode-hook 'my-web-mode-hook)
(setq tab-width 2)
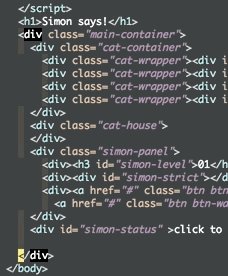
Highlight of columns
I think this is neat!
(setq web-mode-enable-current-column-highlight t)
(setq web-mode-enable-current-element-highlight t)

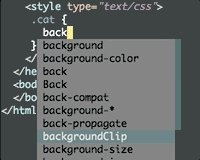
Company settings
Set the company completion vocabulary to css and html when in web-mode. This is combined into the indentations setting above.
(defun my-web-mode-hook ()
(set (make-local-variable 'company-backends) '(company-css company-web-html company-yasnippet company-files))
)

Emmet settings
Turn on Emmet in web-mode.
(add-hook 'web-mode-hook 'emmet-mode)
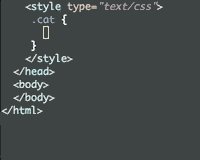
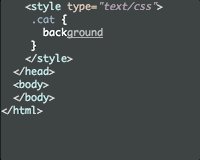
Web-mode is able to switch modes into css (style tags) or js (script tags) in an html file. For Emmet to switch between html and css properly in the same document, this hook is added.
(add-hook 'web-mode-before-auto-complete-hooks
'(lambda ()
(let ((web-mode-cur-language
(web-mode-language-at-pos)))
(if (string= web-mode-cur-language "php")
(yas-activate-extra-mode 'php-mode)
(yas-deactivate-extra-mode 'php-mode))
(if (string= web-mode-cur-language "css")
(setq emmet-use-css-transform t)
(setq emmet-use-css-transform nil)))))